Você pode integrar o Nitronews com o seu site com o uso de um formulário. Este formulário, basicamente, terá um campo de email e nome, ou apenas e-mail, como você desejar, e poderá ser colocado no seu site! Quando um usuário preencher este formulário, ele irá diretamente para a segmentação que foi configurada para ser integrada! No tutorial abaixo, iremos mostrar como colocar um formulário no seu site!
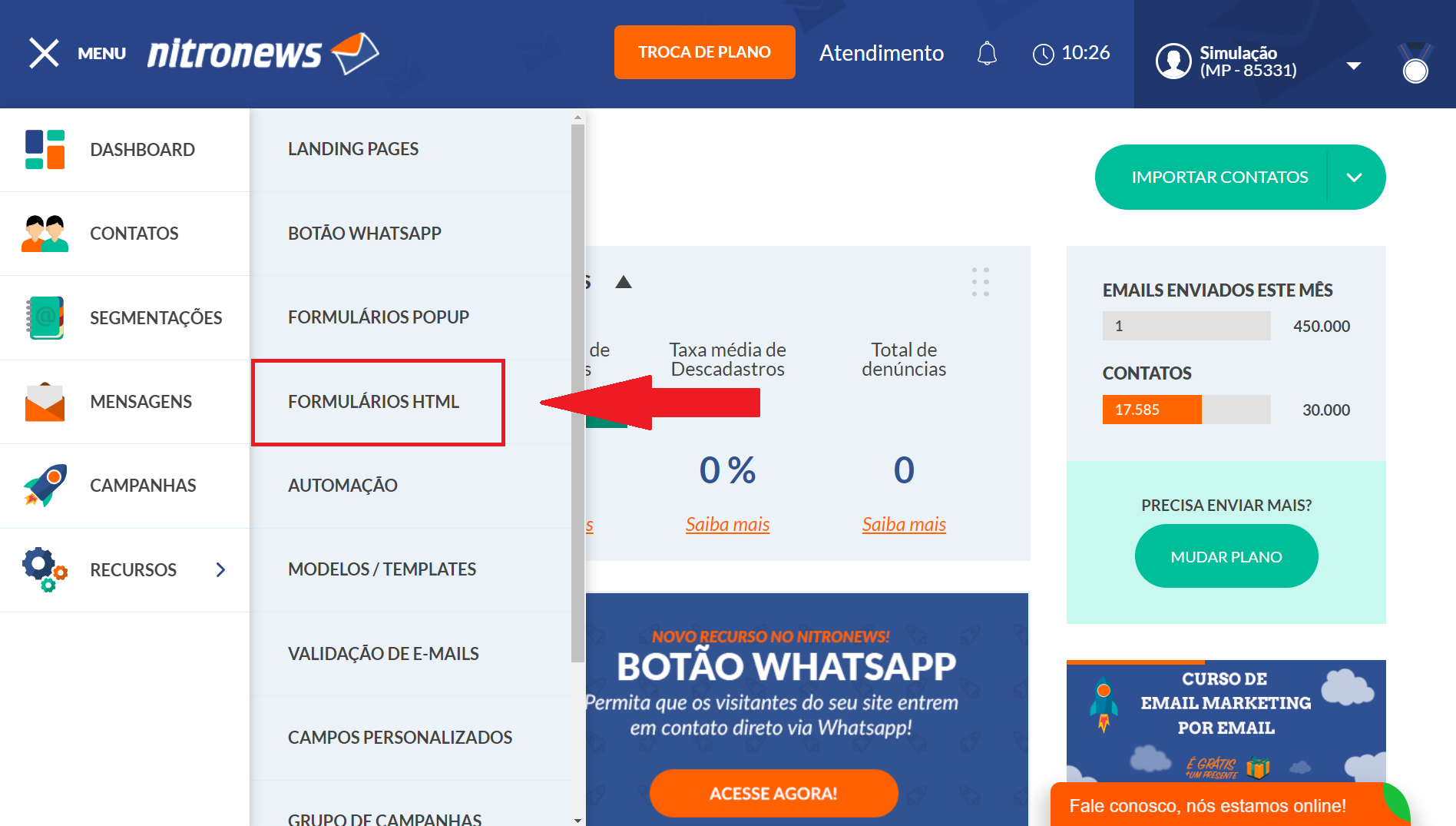
- Primeiramente, você deve abrir o Menu superior da direita, selecionar a opção Recursos, e então clicar em Formulários HTML.

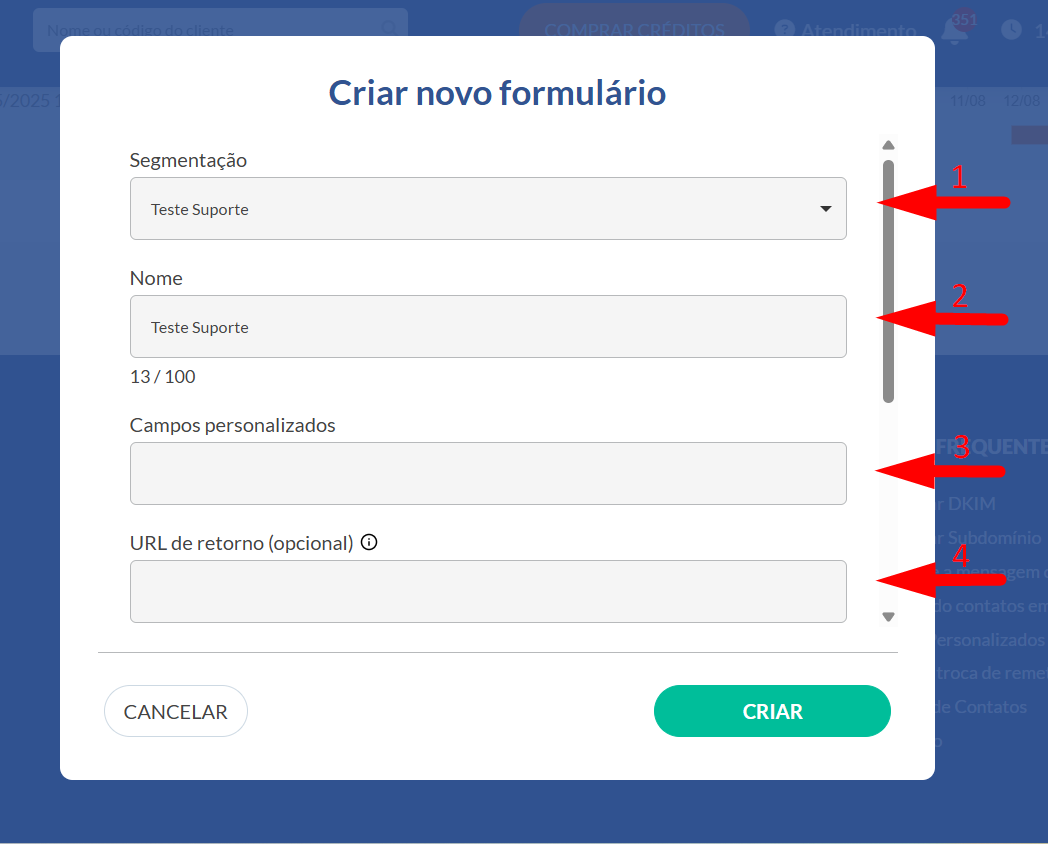
- Então, você terá que criar uma nova integração, para isso, você precisará inserir:
1. A segmentação desejada com a qual você quer integrar seu website.
2. Criar um nome para o formulário HTML.
3. Informe quais campos personalizados deseja. Os campos personalizados padrão do sistema são: Nome, E-mail. Observação: Caso tenha dúvidas sobre campos personalizados, consulte nosso artigo explicativo.
4. Se desejar adicionar uma URL de retorno, que após o usuário fazer a confirmação de cadastro, será redirecionado para essa página
Agora basta clicar em Criar.

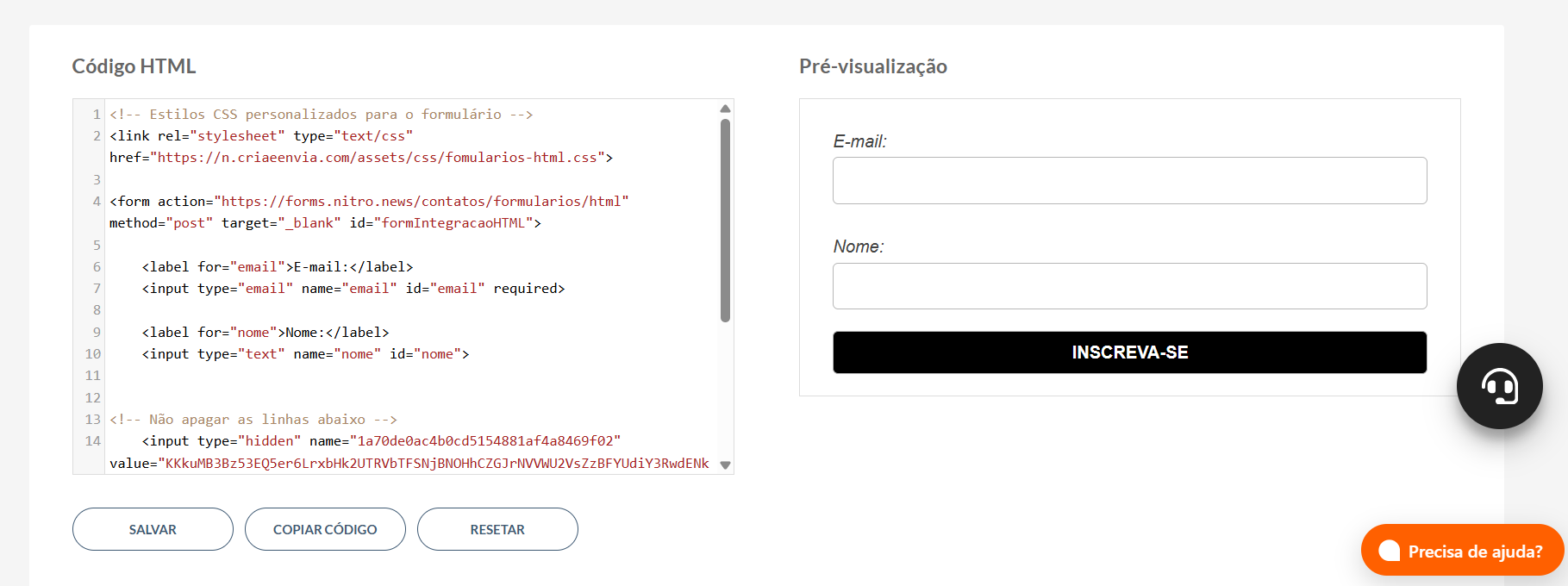
- Após este passo, será redirecionado para a página de visualização do código HTML a ser inserido. Nesta parte você encontrará três funcionalidades principais que auxiliam na edição e no gerenciamento do código:
Salvar: Permite registrar as alterações feitas diretamente no HTML. Essa função é essencial para garantir que qualquer modificação realizada no código seja preservada
Copiar: Gera uma cópia do código HTML para que ele possa ser inserido diretamente no seu site, de forma rápida e prática.
Resetar: Restaura o HTML para sua versão base. Restaura o HTML para sua versão base, verificando se ainda há campos personalizados ativos e removendo aqueles que foram excluídos.

- Caso tenha dado tudo certo, seu formulário irá ser gerado e estará disponível no seu site!


Eu to tentanto colocar o link de retorno após o cadastro,mas depois que eu aperto em salvar ele diz que salvou, porém não salvou. E aí a pessoa não é redirecionada para a página que eu quero
Olá Higor, neste caso vou pedir para você abrir um chamado para que nossa equipe de suporte possa ver quais são os dados que você está usando para criar o fomulário HTML, pois o recurso de URL de retorno está funcionando, para abrir um chamado entre no sistema > menu do topo “Atendimento” > item “Chamados” > botão “Criar novo atendimento”.
Olá, consigo adicionar campo de telefone?
Olá Bruno, sim, caso não tenha o campo telefone criado, você precisa criar ele, temos um artigo que mostra o passo a passo em https://www.nitronews.com.br/ajuda/artigo/campos-personalizados/.
Com o campo telefone criado, você pode fazer a criação do formulário HTML selecionando a opção “Todos os campos personalizados”, na opção “Campos personalizados” (conforme é mostrado nesse artigo no item 2).
Caso ainda tenha dúvidas, abra um chamado, entre no sistema > clique em “Atendimento” > item “Chamados” > botão “Criar chamado”.
Olá, consigo editar esse código para mudar a cor do texto de cinza para branco, e também mudar a cor do botão?
Olá Bruno, sim, esse código é um HTML, então você pode fazer qualquer alteração visual no formulário, por padrão no código sempre vem essas duas linhas:
Que são os estilos personalizados que usamos, você pode remover essas duas linhas e fazer sua própria estilização, neste caso requer algum conhecimento básico em CSS.
Caso ainda tenha dúvidas, abra um chamado, entre no sistema > menu do topo “Atendimento” > item “Chamados” > botão “Criar novo atendimento”.
Olá como faço para integrar o formulario no WIX?
Olá Rafael, temos um artigo com o passo a passo:
https://www.nitronews.com.br/ajuda/artigo/como-usar-o-fomulario-html-no-wix/
pergunta ! tem como integrar no wordpress as land pages?
Olá Jose, sim tem como fazer essa incorporação no WordPress, segue o artigo com o passo a passo:
https://www.nitronews.com.br/ajuda/artigo/incorporar-landing-page-no-wordpress/
Caso ainda tenha dúvidas, abra um chamado, entre no sistema > menu do topo “Atendimento” > item “Chamados” > botão “Criar novo atendimento”.
Olá Bruno, você mencionou que não ha uma integração nativa com o elementor mas que seria possível fazer a integração através do Formulário HTML, POP-UP e API, como devo proceder?
Olá Rosana, sim no momento ainda não temos um integração com o plugin elementor, mas você pode usar nossas ferramentas de captura de lead, segue abaixo o artigo delas:
https://www.nitronews.com.br/ajuda/artigo/landing-page/
https://www.nitronews.com.br/ajuda/artigo/fomulario-html/
https://www.nitronews.com.br/ajuda/artigo/formularios-pop-up/
https://www.nitronews.com.br/ajuda/artigo/api/
Caso ainda tenha duvidas, abra um chamado, entre no sistema > menu do topo “Atendimento” > item “Chamados” > botão “Criar novo atendimento”.
Olá, como faço para retirar aquela tela que aparece de confirmação de cadastro de vocês logo após a pessoa colocar os dados e clicar em enviar? É possível retirar essa tela? Porque eu gostaria que viesse logo a URL de retorno.
Olá Bruno, essa tela é a confirmação que o usuário quer se tornar seu lead, por isso temos essa tela que além de confirmar todos os dados que foram digitados ele verifica se o cadastro não foi feito por robôs (usa captcha nessa validação), caso mesmo assim deseje remover essa tela, somente usando nossa API (https://www.nitronews.com.br/ajuda/artigo/api/).
Olá Augusto, é possível personalizar essa tela de confirmação? ou integrar no meu dominio?
Olá Anderson, a tela de confirmação não pode ser alterada, pois ela é gerada pelo sistema, para que seu lead faça a confirmação de cadastro, o que você pode fazer é colocar a URL de retorno, ela abre na mesma guia/aba da confirmação, após seu lead clicar no botão de “cadastrar”.
Caso ainda tenha dúvidas, abra um chamado, entre no sistema > menu do topo “Atendimento” > item “Chamados” > botão “Criar novo atendimento”.
Olá como faço para integrar o nitronews ao plugim elementor?
Olá Rosana, no momento não temos um integração com o plugin Elementor, estamos em contato com a empresa dona do mesmo, para disponibilizar essa integração de forma nativa, neste momento temos a opção de integração através do Formulário HTML, POP-UP e API.
É possível a integração junto ao Zapier?
Olá Paco, ainda não temos uma integração própria com a ferramenta Zapier, possuímos uma API (https://www.nitronews.com.br/ajuda/artigo/api/) que com ela você pode fazer essa integração.
Olá, com o formulário HTML no Elementor eu consigo capturar os emails?
Quando eu colocar o código, vai aparecer um quadrado branco com a opção de colocar o email ou vem com o fundo transparente?
Olá Gustavo, no momento ainda não temos integração com o plugin Elementor, mas você pode colocar o formulário no WordPress, temos um passo a passo em:
https://www.nitronews.com.br/ajuda/artigo/como-adicionar-o-seu-formulario-junto-ao-wordpress-com-plugin/
https://www.nitronews.com.br/ajuda/artigo/como-adicionar-o-seu-formulario-junto-ao-wordpress/
Caso ainda tenha duvidas, abra um chamado, entre no sistema > menu do topo “Atendimento” > item “Chamados” > botão “Criar novo atendimento”.
Como faço para direcionar meu lead depois do cadastro para uma pagina de oferta?
Olá Diego,
nossos formulários HTML e pop-up foram concebidos com o objetivo de obter novos contatos para sua lista, não sendo possível redireciona-lo para outro local.
Uma possibilidade seria você criar uma automação, para que assim que ele entre em sua lista, receba uma oferta ou link por e-mail.
Outra opção é o nosso recurso de landing pages, o qual permite a você direcionar seu contato para uma URL que desejar, bem como baixar um arquivo ou apenas mostrar uma mensagem de retorno, após o envio do formulário.
Mas se eu colocar a URL da pg de vendas em URL de retorno dá certo… não é?
Olá Gustavo, sim, quando você coloca uma URL no campo “URL de retorno após cadastro”, faz com que seu lead seja redirecionado para ela após a confirmação opt-in (significa que todas as pessoas que estão incluídas na lista de emails autorizaram o recebimento de emails).
Caso ainda tenha duvidas, abra um chamado, entre no sistema > menu do topo “Atendimento” > item “Chamados” > botão “Criar novo atendimento”.